After strenuous amount of time spent making the unicorn VD I figured since I'm also making some H version children of the old client stuff put into Anim2 I'll go ahead and share my knowledge on how to animate.
First off, you need UO Fiddler for this Tutorial, some form of art program (if you're drawing it or capturing from a vid. I personally use Photoshop CS6)
You'll also need internet access so you can use EZ Gif (link here)
First off, let's get to the gif making. Yes, you heard me, let's make some gifs.
This seems to make things quite a bit easier. EZ GIF is a great site that ultimately has been a life saver.
So first thing is first, you'll want to only animate each side one by one. So, I'm animating the child VD to fit into the High Slots INSTEAD of the player slots so I can have them in the game. As you can see there are 10 files. Since it is in the High slot, I am fine with 10 files. (images) for certain locations. This is the 'run' which will replace something's flying.

Now, to pick and choose what we need inside the gif when we've uploaded the images. BMP loses completely white and black backgrounds. If you're not uploading BMPs, I'd suggest PNGs. Always remember, UO will lose completely white and completely black backgrounds. It also has a certain color capacity, I believe it's 256 colors but I could be wrong. Either way, stay on the safe side, never save a file above 16 bit in color. Always make sure your whites are off whites and your blacks are off blacks if you want it to show up otherwise you're going to have a REALLY bad day. (I spent 3 days working on my unicorn if that tells you the sort of bad 'day' I was having with Fiddler).
Now, when it comes to how you choose items, make sure your images NEVER stack in EZ gif. You'll have a weird looking animation if you do. Also, use global color maps with every gif and always center your gif. Do not resize your images as this will cause loss of quality.

After we have finished making our gif, it's onto fiddler.
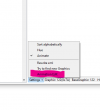
I had a hard time figuring out how to customize the graphics until it dawned on me where to find the little menu key. I'll just show you here so it won't be hard for you.

Here ya go.
Now onto customizing our Anims.
I want to note that you can only replace graphics, you can't ever add without replacing. Seems to be a regular thing in the UO client so we'll just roll with that.
I'm replacing some gargoyles and demons and in my server I'll be changing my demons and gargoyles to only take on one of the graphics as I personally feel it's unnecessary to have clones of graphics.
Most of the graphics I am replacing are in Anim2, but you could replaces graphics in anim, anim3, anim4, or anim 5. I am just choosing anim 2.

Now, with me choosing H: 9 this is a demon that is essentially a clone of a demon (Yeah, I don't like redundancies in my graphics, it's gross)
Now, onto completely rehauling.
I want to note because I forgot to take a screenshot, I right clicked on H: 9 and removed, then I imported a file I already had. I would suggest to keep with the client accepting, don't do this and instead delete the images. After you've deleted the images in one of the actions you can import your gifs like so.
If you have all the directions made you can add them all with canvas.

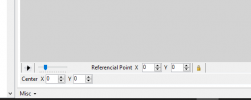
Now on to fixing the position because we need that too. After all, this child is off center and I don't want it to be.
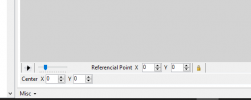
These little guys down here, if you press the Up arrow, Down Arrow, Left Arrow, and Right arrow after clicking on one, it will move it accordingly. X is left and right, y is up and down.

Using those, I have centered it, but I'm not done yet.

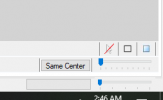
Because of the fact that this will not apply to the others in the action of this direction, I want to make sure it's all using the same center. Not all animations in an action will use the same center without looking funky so make sure you center those to how you feel they need to be.
that being said here is the button you will want to look for if you feel your graphics should all use the same center (and even then you may use it just to make your life a little easier and cut some time out)

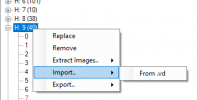
Now, alternatively you may have found yourself a VD of a creature you want in your game. What do then? Well, let's revisit, because I decided to import a VD I had already made to make my life just a tad easier. so I could use it's center.

Look at that, if you right click you can import.
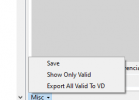
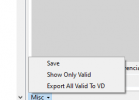
Now, we just have to make sure we save it right? But how?
Oh, there's a misc button near the bottom. Should be labeled something else but oh well... This misc button is a life saver too.

And there we go!!!
BE SURE TO NOT DELETE ANY IMAGE FILE FOR YOUR ANIMATION UNTIL YOU ARE DONE!!! Also, if you're done export your file as a VD for a backup in case something goes wrong!
First off, you need UO Fiddler for this Tutorial, some form of art program (if you're drawing it or capturing from a vid. I personally use Photoshop CS6)
You'll also need internet access so you can use EZ Gif (link here)
First off, let's get to the gif making. Yes, you heard me, let's make some gifs.
This seems to make things quite a bit easier. EZ GIF is a great site that ultimately has been a life saver.
So first thing is first, you'll want to only animate each side one by one. So, I'm animating the child VD to fit into the High Slots INSTEAD of the player slots so I can have them in the game. As you can see there are 10 files. Since it is in the High slot, I am fine with 10 files. (images) for certain locations. This is the 'run' which will replace something's flying.

Now, to pick and choose what we need inside the gif when we've uploaded the images. BMP loses completely white and black backgrounds. If you're not uploading BMPs, I'd suggest PNGs. Always remember, UO will lose completely white and completely black backgrounds. It also has a certain color capacity, I believe it's 256 colors but I could be wrong. Either way, stay on the safe side, never save a file above 16 bit in color. Always make sure your whites are off whites and your blacks are off blacks if you want it to show up otherwise you're going to have a REALLY bad day. (I spent 3 days working on my unicorn if that tells you the sort of bad 'day' I was having with Fiddler).
Now, when it comes to how you choose items, make sure your images NEVER stack in EZ gif. You'll have a weird looking animation if you do. Also, use global color maps with every gif and always center your gif. Do not resize your images as this will cause loss of quality.

After we have finished making our gif, it's onto fiddler.
I had a hard time figuring out how to customize the graphics until it dawned on me where to find the little menu key. I'll just show you here so it won't be hard for you.

Here ya go.
Now onto customizing our Anims.
I want to note that you can only replace graphics, you can't ever add without replacing. Seems to be a regular thing in the UO client so we'll just roll with that.
I'm replacing some gargoyles and demons and in my server I'll be changing my demons and gargoyles to only take on one of the graphics as I personally feel it's unnecessary to have clones of graphics.
Most of the graphics I am replacing are in Anim2, but you could replaces graphics in anim, anim3, anim4, or anim 5. I am just choosing anim 2.

Now, with me choosing H: 9 this is a demon that is essentially a clone of a demon (Yeah, I don't like redundancies in my graphics, it's gross)
Now, onto completely rehauling.
I want to note because I forgot to take a screenshot, I right clicked on H: 9 and removed, then I imported a file I already had. I would suggest to keep with the client accepting, don't do this and instead delete the images. After you've deleted the images in one of the actions you can import your gifs like so.
If you have all the directions made you can add them all with canvas.

Now on to fixing the position because we need that too. After all, this child is off center and I don't want it to be.
These little guys down here, if you press the Up arrow, Down Arrow, Left Arrow, and Right arrow after clicking on one, it will move it accordingly. X is left and right, y is up and down.

Using those, I have centered it, but I'm not done yet.

Because of the fact that this will not apply to the others in the action of this direction, I want to make sure it's all using the same center. Not all animations in an action will use the same center without looking funky so make sure you center those to how you feel they need to be.
that being said here is the button you will want to look for if you feel your graphics should all use the same center (and even then you may use it just to make your life a little easier and cut some time out)

Now, alternatively you may have found yourself a VD of a creature you want in your game. What do then? Well, let's revisit, because I decided to import a VD I had already made to make my life just a tad easier. so I could use it's center.

Look at that, if you right click you can import.
Now, we just have to make sure we save it right? But how?
Oh, there's a misc button near the bottom. Should be labeled something else but oh well... This misc button is a life saver too.

And there we go!!!
BE SURE TO NOT DELETE ANY IMAGE FILE FOR YOUR ANIMATION UNTIL YOU ARE DONE!!! Also, if you're done export your file as a VD for a backup in case something goes wrong!
Last edited: